MoreMotion Web Designer 3.3 Build 0.21 Crack Plus Activation Code
MoreMotion Web Designer is a site management and web page authoring utility that uses XML & XSL technology.
It can generate XSL pages from real WYSIWYG design.

Download MoreMotion Web Designer Crack
| Software developer |
MOR YAZILIM
|
| Grade |
3.4
1049
3.4
|
| Downloads count | 9470 |
| File size | < 1 MB |
| Systems | Windows All |
Here are some key features of "MoreMotion Web Designer":
Web pages can be designed without a need to hand code HTML, and they are displayed in a browser exactly as they appear in the design area.
MoreMotion Web Designer does not have limits like other WYSIWYG editors. It can translate your visual design to cross-browser compliant HTML code much more successfully than any other editor.
It allows you to use CSS styles and also enter native HTML code
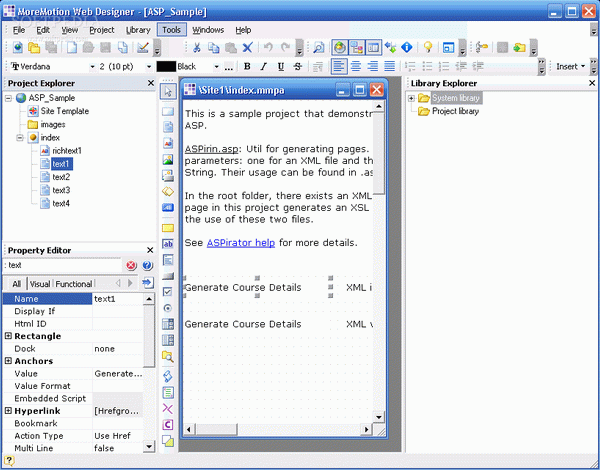
The Project Explorer of MoreMotion Web Designer shows every single item that is involved in a project and gives the user greater control on them with the commands provided in the context menu.
When a page is open it also shows all the elements used in the page to locate and manage the elements of the complex pages.
The library elements contained within the library can be inserted into pages simply using mouse actions.
The properties of pages, elements and themes can be viewed and edited from the Property Editor, which is one of the main control units of the MoreMotion Web Designer.
When multiple elements on a page are selected, only the common properties are displayed. The values given to the common properties are applied to all the elements that are in the selection.
The Property Editor can be set to float on the design area without hindering the designer.
With the rich set of commands available in the align & size toolbar of the MoreMotion Web Designer Serial, elements can be aligned and sized in relation to other elements on the page.
Docking elements to the edge of their container provides greater flexibility during design. Docked elements are automatically resized as the size of their parents change.
By setting the sub-properties of the Anchor property of an element, you can guide the designer to position and size the element depending on its parent.
The elements of the open pages can be searched for the given text and optionally the text found in value properties can be replaced with the defined replace strings.
All menus and keyboard shortcuts can be customized according to the user's preferences. Menu commands can be dragged onto the toolbars and existing shortcuts can be redefined.
When a property is selected on the Property Editor, pressing F1 brings the help of the selected property.
The context sensitive help also functions when an element is selected on the page design area and F1 key is pressed.
Requirements:
■ 128 MB RAM
■ 20 MB HD Space
